Chrome浏览器不仅仅是一个极速浏览器,它本身也提供了非常优秀的调试工具,可以协助进行Web调试。
Chrome浏览器提供了开发者工具,里面包含了很多内容。
1、屏幕适配性
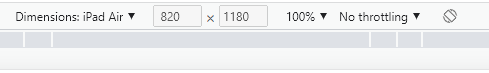
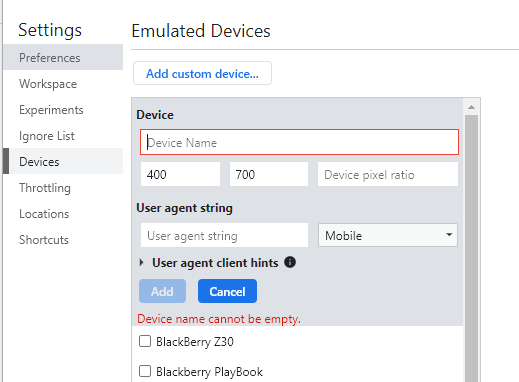
启动Toggle device toolbar,即可开始选择需适配的机型,如果列表中没有合适的机型,还可以自定义屏幕


2、慢速、离线状态测试
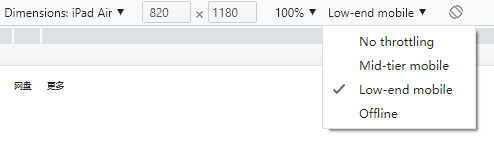
在Toggle device toolbar的右端,可以选择不同网速,以此可以进行慢速、离线状态测试。

从上到下分别是:不限制、中等网速-手机端、慢速-手机端、离线状态
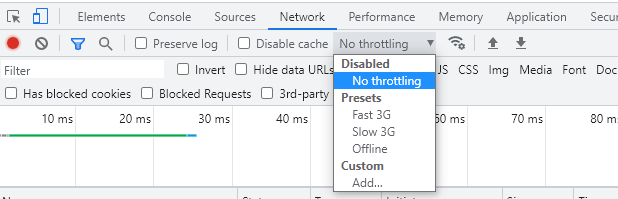
如果这些还不满足需求的话,可以自定义网速。

Chrome浏览器的开发者工具,包含了很多功能,值得我们去深入挖掘和利用。